目录
一、MutationObserver接口
不久前添加到DOM规范中的MutationObserver接口,可以在DOM被修改时异步执行回调。使用MutationObserver可以观察整个文档、DOM树的一部分。此外还可以观察元素属性、子节点、文本,或者前三者任意组合的变化。
二、MutationObserver基本用法
MutationObserver接口的实例要通过调用MutationObserver构造函数并传入一个回调函数来创建:
let observer = new MutationObserver(() => console.log('DOM was mutated!'));
1、observe()方法
新创建的MutationObserver实例不会关联DOM的任何部分,要使用observe()方法,这个方法接收亮必需的参数:要观察的DOM节点,以及一个MutationObserverInit对象。
MutationObserverInit对象用于控制观察哪些方面的变化,是一个键值对形式的配置选项字典。
例如,下面的代码会创建一个观察者(observer)并配置它观察元素上的属性变化:
let observer = new MutationObserver(() => console.log('<body> changed!'));
observer.observe(document.body,{attributes:true});
执行以上代码,元素上任何属性发生变化都会被这个MutationObserver实例发现,然后就会一步执行注册的回调函数。
2、回调与MutationRecord
每个回调都会收到一个MutationRecord实例的数组。MutationRecord实例包含发生了什么变化,以及DOM的哪一部分受到了影响。
3、disconnect()方法
默认情况下,只要被观察的元素不被垃圾回收,MutationObserver的回调就会响应DOM变化事件,从而被执行,要提前终止回调,可以调用disconnect()方法。
4、复用MutationObserver
三、MutationObserverInit与观察范围
MutationObserverInit对象用于控制对目标节点的观察范围,通俗的讲,观察者可以观察的事件包括属性变化、文本变化、子节点变化。
四、异步回调与记录队列
MutationObserver接口是出于性能考虑而设计的,其核心是异步回调与记录队列模型,为了在大量变化事件发生时不影响性能,每次变化的信息(由观察者实例决定)会保存在MutationRecord实例中,然后添加到记录队列。这个队列对每个MutationObserver实例都是唯一的,是所有DOM变化事件的有序列表。
五、性能、内存与垃圾回收
DOM Level 2规范中描述的MutationEvent定义了一组会在各种DOM变化时触发的事件。由于浏览器事件的实现机制,这个接口出现了严重的性能问题。因此,DOM Level 3废弃了这些事件。MutationObserver接口就是为替代这些事件而设计的更实用、性能更好地方案。
将变化回调委托给微任务来执行可以保证事件同步触发,同时避免随之而来的混乱。为MutationObserver而实现的记录队列,可以保证即使变化事件被爆发式地触发,也不会显著拖慢浏览器。
无论如何,MutationObserver仍然不是没有代价的,因此理解什么时候避免出现这种情况就很重要了。
1、 MutationObserver的引用
MutationObserver实例与目标节点之间的引用关系是非对称的。MutationObserver拥有对要观察的目标节点的弱引用。因为是弱引用,所以不会妨碍垃圾回收程序回收目标节点。
然而,目标节点却拥有对MutationObserver的强引用,如何目标节点从DOM被移除,随后被垃圾回收,则关联的MutationObserver也会被垃圾回收。
2、MutationRecord的引用
记录队列中的每个MutationRecord实例至少包含已有DOM节点的一个引用。如果变化是childList类型,则会包含多个节点的引用。记录队列和回调处理的默认行为是耗尽这个队列,处理每个MutationRecord,然后让它们超出作用域并被垃圾回收。
有时候可能需要保存某个观察者的完整变化记录。保存这些MutationRecord实例,也就会保存它们引用的节点,因而会妨碍这些节点的垃圾回收,如果需要尽快释放内存,建议从每个MutationRecord中抽取出最有用的信息,然后保存到一个新对象中,最后抛弃MutationRecord。
六、JavaScript知识体系合集
精通JavaScript?关于JavaScript的内存与性能问题,你又了解多少呢?
JavaScript看这一篇就够了,简单全面一发入魂
Vue为何弃用经典的Ajax,选择新技术Axios?
JavaScript零基础入门 1:JavaScript表格简介
JavaScript零基础入门 2:JavaScript数据类型简介
JavaScript零基础入门 3:javascript运算符有哪些
JavaScript零基础入门 4:javascript对象有哪些
JavaScript零基础入门 5:JavaScript函数详解
JavaScript零基础入门 6:JavaScript数组详解
JavaScript零基础入门 7:JavaScript基础函数
JavaScript零基础入门 8:JavaScript通过document获取节点元素
JavaScript零基础入门 9:JavaScript读取元素的样式
JavaScript零基础入门 10:JavaScript中的正则表达式
JavaScript零基础入门 11:JavaScript实现图片上传并预览
JavaScript零基础入门 12:JavaScript整合JqGrid完整实例
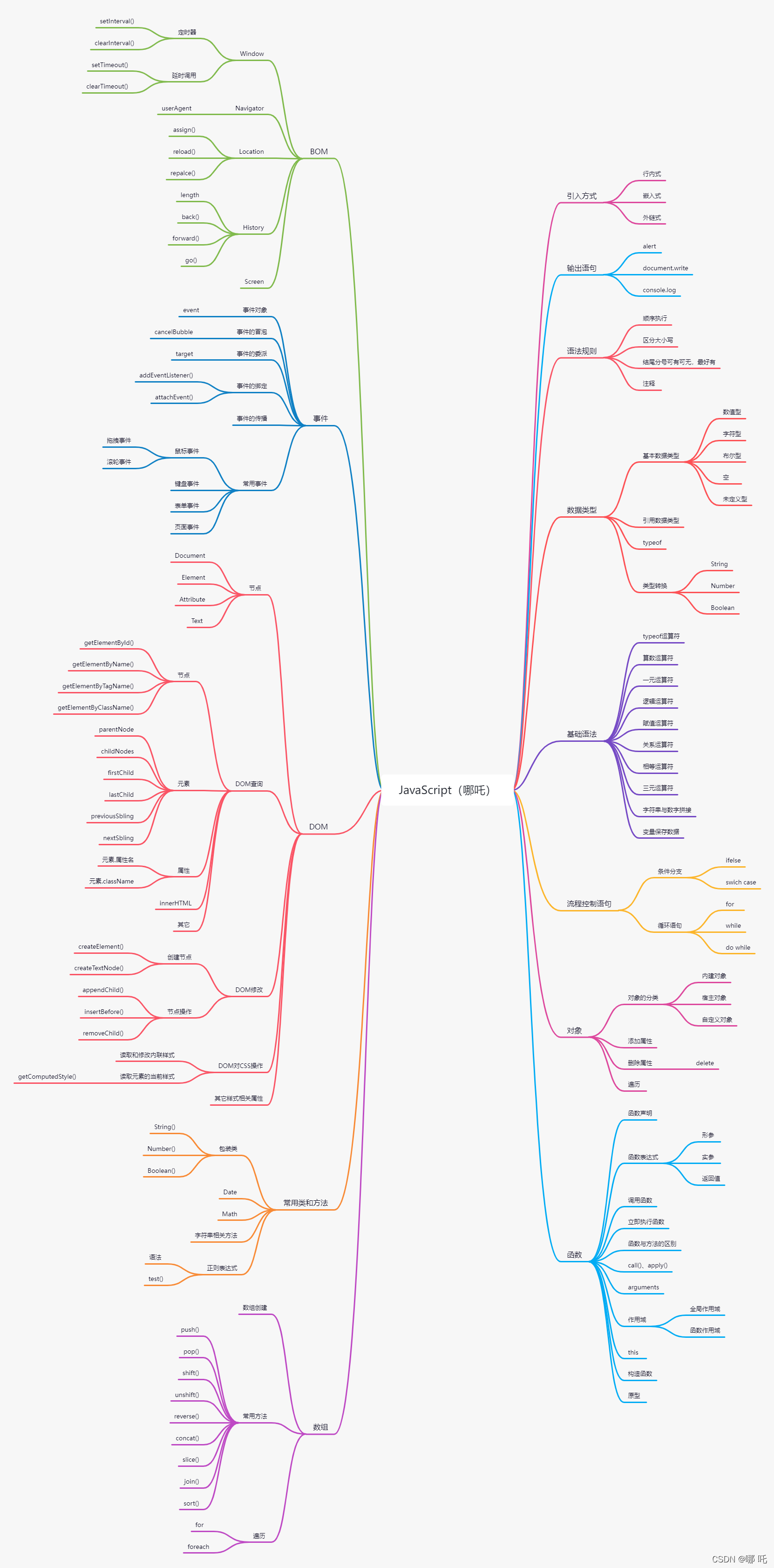
七、JavaScript思维导图

八、关注公众号哪吒编程,回复1024,获取Java学习资料,还有不定期的送书活动
- 区块链教科书
- 算法之美
- Python数据分析教科书
- Python自然语言处理入门
























 1716
1716











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










